Der Artikel zeigt dir die Vor- und Nachteile von Icons Fonts auf. Dazu gibt es eine Schritt für Schritt-Anleitung zur Einbindung von Icon Fonts mit Google Icon Fonts, Font Awesome und Genericons Neue.
Im Alltag begegnen uns Icons zum Beispiel auf Straßenschildern, Fernbedienungen, Fahrschein-Automaten. Die vereinfachte stilisierte Darstellungsform hilft bei der Orientierung und kann Inhalte oft schneller und intuitiver vermitteln.
Icons spielen auch im Webdesign und in User Interfaces eine besondere Rolle:
Eine kleine Lupe im Suchfeld, das Warenkorbsymbol, der Brief als E-Mail-Adresse, das Haus als Link zur Startseite, die Liste könnte man beliebig fortführen. Sie helfen die Inhalte schneller zu verstehen und die Bedienbarkeit zu erhöhen, bzw. den Nutzen einer Funktion zu verdeutlichen.
Entsprechende Icon-Fonts erleichtern den Einsatz von Icons in Webdesigns.

Inhaltsverzeichnis
- 1 Icons als Bilder
- 2 Icons als Schrift
- 3 Vorteile der Icon-Fonts
- 4 Nachteile der Icon-Fonts
- 5 Schritt für Schritt-Einbindung von Icon Fonts mit Font Awesome:
- 5.1 1. Einbindung des Icon-Fonts in die eigene Website
- 5.2 2. Ein Icon definieren
- 6 Schritt für Schritt-Einbindung von Icon Fonts mit Genericons Neue:
- 6.1 1. Einbindung des Icon-Fonts in die eigene Website per CSS
- 6.2 2. Ein Icon definieren
- 6.3 3. Beispiel: Eine Checkliste mit IconFonts definieren
- 7 Google Fonts – Material Icons
- 7.1 1. Laden des Icon Fonts
- 7.2 2. Icon-Defintion
- 8 Auswahl an Icon-Fonts
- 9 Fazit Icon Fonts
Icons als Bilder
„Früher" wurden Icons als Bild in eine Website eingebunden. Dies erfolgte entweder mit dem HTML-Image-Element oder per CSS als background-image. Der Aufwand solche Iconbilder zu erstellen war überschaubar, solange die Anzahl der Icons im Rahmen blieb. Die Dateigrößen waren gering. Die Pixelmaße mussten allerdings für Retina-Displays verdoppelt werden, damit die Bilder auf entsprechenden Bildschirmen weiterhin scharf dargestellt wurden.
Icons als Schrift
Fast parallel zu den sogenannten Webfonts sind allerdings in den letzten jahren einige Icon-Fonts entstanden. Statt also ein Icon durch ein Bild darzustellen, gibt es Schriftarten, die nicht Buchstaben und Zahlen enthalten, sondern eine große Auswahl an Icons.
Diese Schriftarten müssen – ähnlich wie Webfonts – zusätzlich geladen werden und dann per CSS an entsprechender Stelle eingebunden/angezeigt werden. Statt eines Bildes wird dann eine „Buchstabe" (einfarbiges Icon) angezeigt. Ein typisches Beispiel sind die Social-Network-Icons, die per Icon-Fonts dargestellt werden können.
So muss nicht jedes einzelne Icon in einem Grafikprogramm erstellt und gespeichert werden, sondern ganz simpel mit wenig CSS-Code angezeigt werden. Icon-Fonts sind dabei so flexibel wie „normale" Schriftarten. So lassen sie sich beispielsweise problemlos einfärben und vergrößern.

Vorteile der Icon-Fonts
Der Einsatz und die Einbindung von Icon-Fonts bringt gerade in diesen responsiven Webdesign-Zeiten einige Vorteile mit sich. Die Flexibilität und Bearbeitungsmöglichkeiten, ähnlich klasssichen HTML-Texten, bietet viele Vorteile:
- beliebig skalierbar / auflösungsunabhängig
- gestochen scharf (auch bei Retina Displays)
- leichte und flexible Einbindung
- Anpassung per CSS (Farbe, Größe, aber auch CSS3-Effekte wie text-shadow, rotate)
- erlauben ein Gestalten im Browser
- umfangreiches Angebot an Icon-Fonts (siehe unten)
- auch mit älteren Webbrowsern kompatibel
- geringer Speicherbedarf (im Vergleich zu mehreren Icons als Pixelbilder eingebunden)
- tranparenter Hintergrund
Teilweise lassen sich sogar individuelle Icon-Fonts-Zeichensätze erstellen. Hier können dann nur die wirklich benötigten Icons eingebunden werden, was den Ladebedarf entsprechend senkt.

Nachteile der Icon-Fonts
Wie alles im Leben, haben auch die Icon-Fonts ihre zwei Seiten:
- Nur einfarbige Icons möglich (bzw. mit CSS3 auch Verläufe).
- Keine individuelle Icon-Gestaltung möglich (bzw. sehr aufwenig oder per SVG-Images zu realisieren).
- Häufig muss ein kompletter Schriftsatz eingebunden werden, auch wenn nur sehr wenige Icons gebraucht werden.
- Einschränkung auf den Icon Fonts eigenen Zeichensatz.
- Die Auswahl an kostenfreien Icon-Fonts ist noch beschränkt. Einige Icon Fonts kosten Lizensierungsgebühren.
Der Einsatz der Icon Fonts per HTML und CSS unterscheidet sich etwas von Icon Font zu Icon Font.
Exemplarisch stelle ich im Folgenden die Einbindung anhand von Font Awesome, Genericons und des Google Icon Fonts vor.
Schritt für Schritt-Einbindung von Icon Fonts mit Font Awesome:
Die wohl einfachste Einbindung von Icon Fonts geht mit dem Font Awesome-Schriftsatz, der frei nutzbar ist und über 1.600 Icons zur Verfügung stellt (in einer kostenpflichtigen Pro-Version sogar über 7.800 Icons). Hier werden die Icons nur mit Hilfe einer CSS-Klasse im HTML-Quellcode definiert.

1. Einbindung des Icon-Fonts in die eigene Website
Zuerst muss der Icon-Font von der Font Awesome-Website herunter geladen und auf den eigenen Webserver kopiert werden.
Dann muss die heruntergeladene CSS-Datei im head-bereich des HTML-Dokumentes eingebunden werden:
<link rel="stylesheet" href="pfad-zur-css-datei/all.css">
Achtung: Der Schriften-Ordner (webfonts) muss natürlich auch mit kopiert werden und der CSS- und der webfonts-Ordner sollten auf der gleichen Ebene bleiben, damit die CSS-Datei die Icon-Schrift findet und einbinden kann.
2. Ein Icon definieren
Die Definition eines Icons erfolgt dann mit Hilfe des <i>-Elements in HTML. Das Element bekommt dann eine bestimmte Klasse zugewiesen. Jedes Icon hat seine eigene Klasse, eine Übersicht der Icons und deren Klassennamenen findest Du hier.

In der Praxis sieht das dann folgendermaßen aus:
<i class="fas fa-anchor"></i>
Es wird ein <i>-Elements definiert, dass eine entsprechende Klasse für ein bestimmte Icon bekommt. Dann wird das Element auch gleich wieder geschlossen. Die „fa"-Klasse definiert die Font-Awesome-Schriftart und an die zweite Klasse („fa-„) wird der individuelle Iconname gehängt.
Die Einsatz-Möglichkeiten sind jetzt groß:
In Buttons, der Navigation, vor Aufzählungspunkten (Listen) usw.
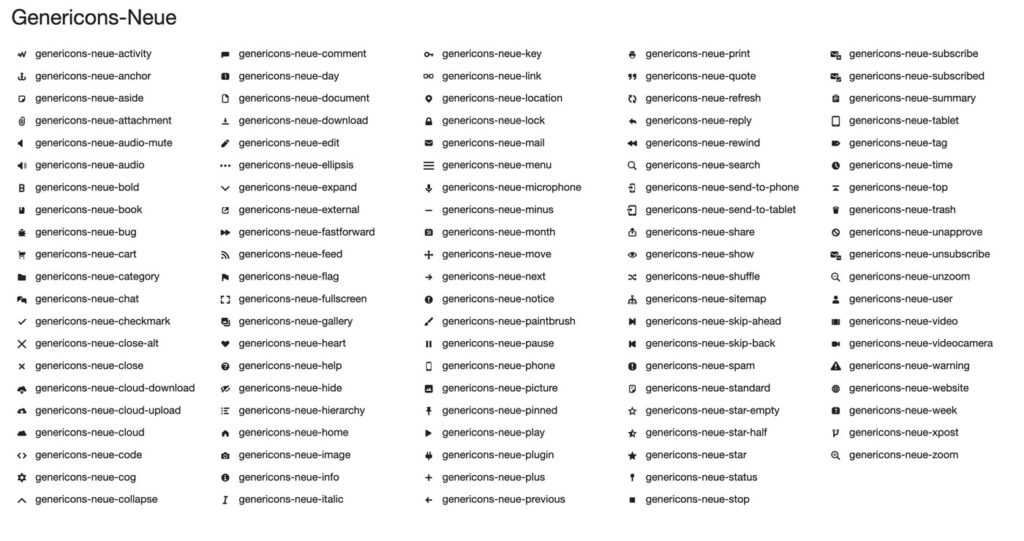
Schritt für Schritt-Einbindung von Icon Fonts mit Genericons Neue:
Als zweite Variante erkläre ich die Einbindung der ebenfalls beliebten Genericons Neue. Die Auswahl an Icons ist hier wesentlich geringer (knapp 150), für viele Projekte aber vermutlich ausreichend. Es gibt unterschiedliche Wege die Genericons-Icons einzusetzen. Man kann direkt die SVG-Formate nutzen oder diese über eine CSS-Datei laden (ähnlich wie bei Font Awesome).

1. Einbindung des Icon-Fonts in die eigene Website per CSS
Auch hier muss zuerst der Icon-Font-Ordner von der Genericons herunter- und auf den eigenen Website-Server hochgeladen werden.
Dann wird die CSS-Datei im head-bereich des HTML-Dokumentes eingebunden:
<link href="pfad-zur-css-datei/Genericons-Neue.css">
2. Ein Icon definieren
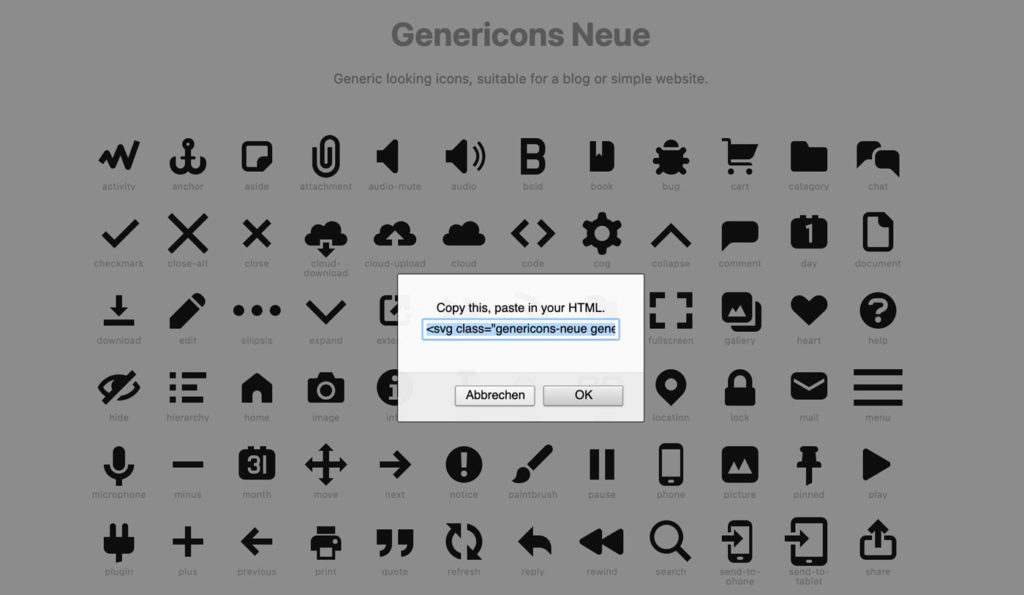
Auf der Genericons Neue-Website kannst du direkt mit Klick auf ein Icon den HTML-Code kopieren. Diesen kannst du nutzen, wenn du die Icons per SVG-Grafik einbinden willst. Bei Einsatz des Icon-Fonts per CSS solltest am einfachsten die Genericons-Neue.html anschauen, die im Download-Ordner liegt (Unterordner icon-font).

Hier findest du eine Übersicht aller Icons und kannst den Code über die Webenwickler-Konsole oder direkt au der HTML-Datei kopieren, z.B:
<i class="genericons-neue genericons-neue-checkmark"></i>
Die Klassenbezeichnung ist hier wie im ersten Beispiel, eben nur mit genericons-neue statt fa. Und ergänzend dadies jeweilige Iconklasse (hier genericons-neue-checkmark).
3. Beispiel: Eine Checkliste mit IconFonts definieren
Als typisches Webdesign-Praxisbeispiel lassen sich Aufzählungspunktemit den Icons ansprechend gestalten
Folgender Code zur Veranschaulichung:
<ul class="checklist"> <li>Mehl</li> <li>Salz</li> <li>Wasser</li> </ul>
Es wird eine HTML-Liste definiert und bekommt die (selbst definierte) Klasse checklist zugewiesen.
Der Klasse wird dann ein individuelles Icon als Aufzählungspunkt definiert:
.checklist { list-style-type: none; } .checklist li:before { font-family: "Genericons-Neue"; content: "\f418"; } Zuerst werden die HTML-typischen runden Listenpunkte entfernt (list-style-type: none). In der zweiten CSS-Deklaration wird die CSS-Pseudoklasse :before definiert, mit der sich VOR einem HTML-Element ein beliebiger Inhalt einfügen lässt. Der Inhalt selber wird dann mit der Eigenschaft content bestimmt, in dem Falle das gewünschte Icon. Die font-family-Zuweisung bestimmt dann die Genericons-Schriftart.
Zusätzlich können dann noch ein paar CSS-Anweisungen ergänzt werden, um das Aussehen anzupassen, wie Schriftgröße, -farbe und Abstände:
.checklist li:before { font: bold 18px/1 "Genericons-Neue"; content: "\f418"; vertical-align: top; color: #F90B6D; padding-right: 7px; } Und das Ergebnis kann sich sehen lassen:

So einfach können Fonts-Icon eingesetzt werden.
Jetzt bist du dran!
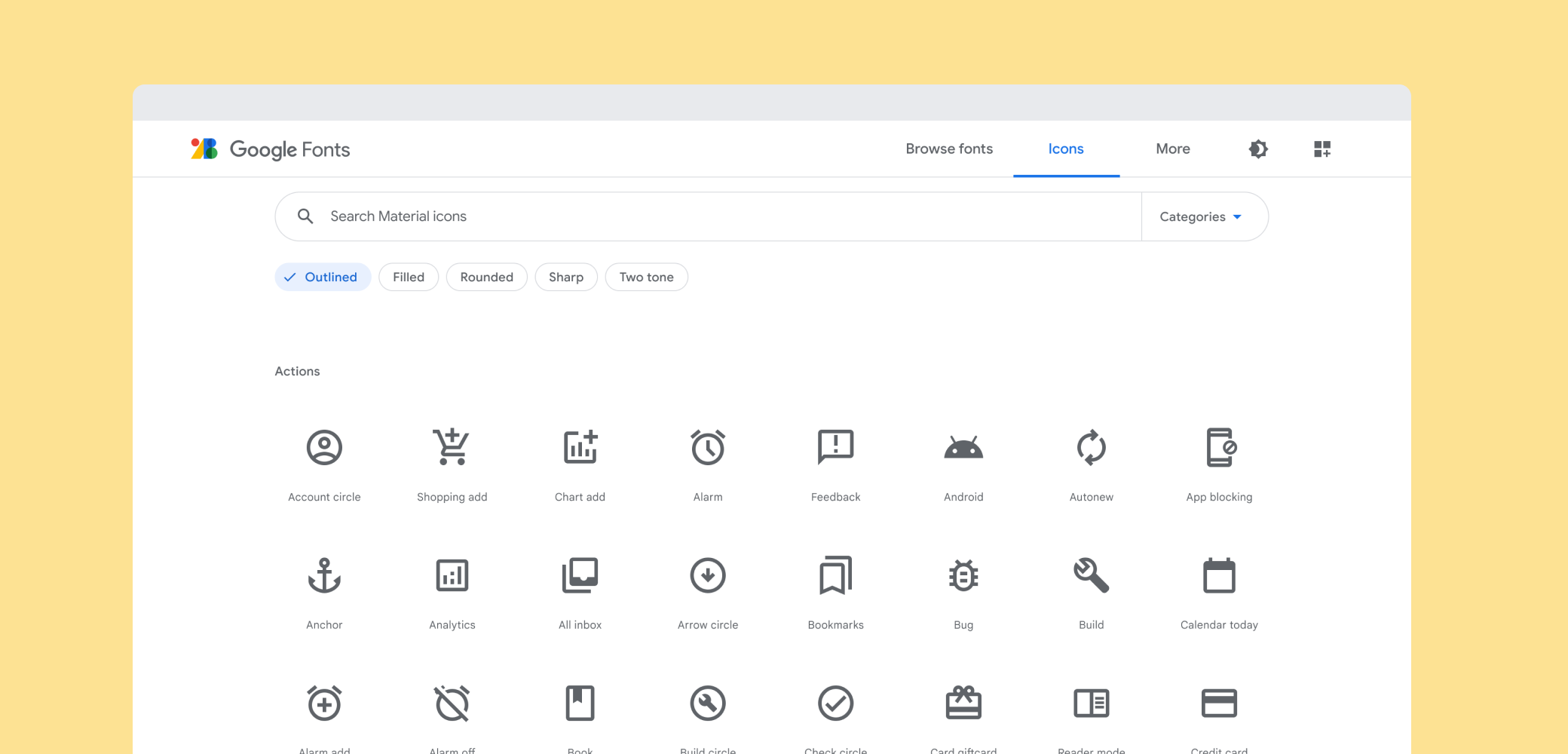
Google Fonts – Material Icons
Schon länger bekannt ist das Material Design von Google. Ein ausgefeiltes Design-System aus Komponenten wie Farben und Icons für die Gestaltung von Websites und Apps. Passend zu diesem System wurden Material Icons gestaltet, die sich über die Google Fonts auch in beliebigen Websites einsetzen lassen.

1. Laden des Icon Fonts
Zuerst muss der Google Icon Font im HTML-head-Bereich geladen werden:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2. Icon-Defintion
Die Einbindung im HTML-Code erfolgt durch ein span-Element:
<span class="material-icons-outlined">favorites</span>
Fertig ist schon die Google Icon Font-Einbindung. Wenn der Icon-Font selber gehostet werden soll, dann müssen noch CSS-Angaben erfolgen. Mit weiteren Angaben wie bspw. <span class="material-icons md-18 md-light"> lassen sich auch die Größen und die Helligkeit des Icons definieren.
Eine ausführliche Anleitung findet sich im Material Icons Guide.
Auswahl an Icon-Fonts
Im folgenden noch eine kleine Übersicht an Icon-Fonts:

- Google Fonts | Material Icons
- Font Awesome
- Genericons Neue
- Fontello
- Foundation Icon Fonts 2
- We Love Icon Fonts
- IcoMoon
Und wenn du ein bisschen ausgefallenere Icons suchst, wirst du bestimmt bei The 50 Best Free Icon Fonts for UI Design fündig.
Fazit Icon Fonts
Icon-Fonts erweitern den gestalterischen Spielraum eines Webdesigners. Ihre technische Flexibilität ist ein schlagkräftiges Argument zukünftig Icon-Fonts einzusetzen, wenn Icons gebraucht werden.
Die einfache Einbindung, die Skalierbarkeit, die gerade bei responsiven Webdesigns und Retina-Displays zum Tragen kommt, ihre gestochen scharfe Darstellung und die Anpassungsmöglichkeiten mit CSS sind große Argumente für ihren Einsatz.
Lediglich bei feiner ausgestalteten Icons können sie nicht mithalten. Wer es also individueller mag, muss wohl doch Bilder nehmen.
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 65
Source: https://www.webdesign-journal.de/icon-fonts-anleitung-und-uebersicht/
Posted by: erlinebeniqueze0194931.blogspot.com

0 Comments